A Brief Explanation of GDevelop 5
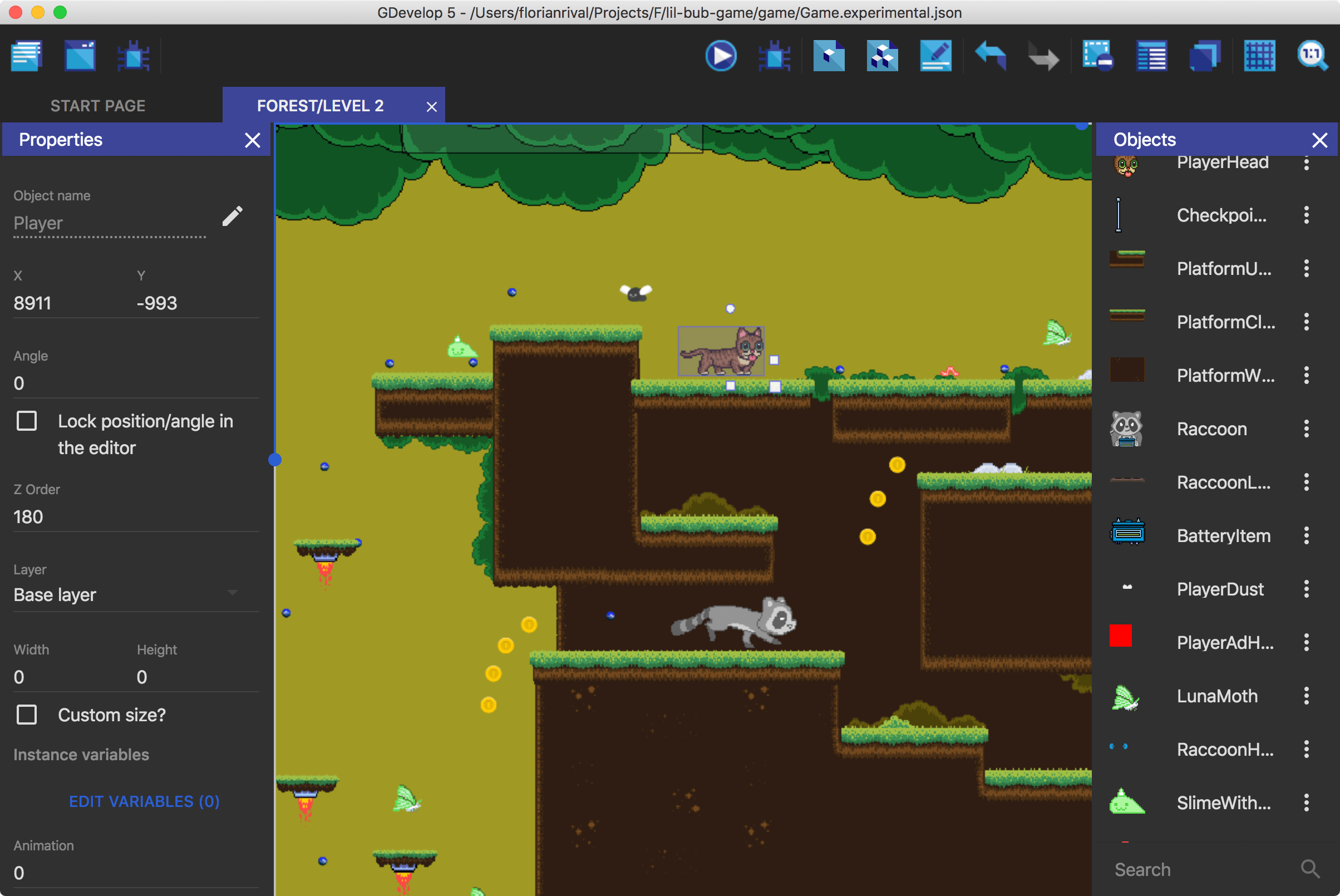
GDevelop 5 is an open-source, cross-platform game development engine created by Florian Rival. The engine is very beginner friendly, but powerful enough for professionals. It has a very intuitive interface, a somewhat shallow learning curve, build-in programs such as Piskel for convenience, a drag-and-drop scene editor, a very simple, yet powerful visual scripting system, a system that allows you to create your own sharable custom behaviors for your game that can be reused and recycled, similar to functions, but more powerful, dozens of ready-made examples, a dark theme, and much more that couldn't be covered in this blog alone. Also, GDevelop 5 is 100% free. No subscriptions, no annual pay, no credit card numbers, and no catch or loophole. You simply just download the engine, open the software, and you're ready to go.

Not only that, but GDevelop 5's documentation runs on JavaScript. The visual scripting system is build in such a way that it's a bit similar to JavaScript's layout. Additionally, for the more tech-savvy people out there, GDevelop 5 has a feature that allows you to add a code block to your script where you can code in JavaScript if you prefer. Below is an example of a function pulled from an example in GDevelop 5 using JavaScript, supposedly positioning the player's hitbox to the player.
const players = runtimeScene.getObjects("Player");
const playerHitBoxes = runtimeScene.getObjects("PlayerHitBox");
if (playerHitBoxes.length === 0 || players.length === 0) return;
if (runtimeScene.getTimeManager().isFirstFrame()) {
playerHitBoxes[0].hide();
}
players[0].setX(playerHitBoxes[0].getX() - 12);
players[0].setY(playerHitBoxes[0].getY());
I have been using this engine for quite a while now, and surprisingly, using the engine has made me more familiar with JavaScript in my Web Programming class. So as it turns out, I have been self teaching myself basic JavaScript before I even took my college class for JavaScript, which is probably why I did so well in the class. Therefore, I can confirm that simply using this engine is good JavaScript practice, and learning more complicated JavaScript will also improve your skills with the engine.
Alas, GDevelop 5 is kind of under the radar, as not very many people know about it. However, that doesn't mean it's not a bad engine. To recap, it's powerful, easy, free, good JavaScript practice, intuitive, professional, beginner-friendly, and convenient. This engine is so good, that it has been dubbed as "The Ultimate Beginner Engine." I definitely recommend this engine for new game developers.
And of course, if you're interested, here is a link to the GDevelop website.